Top khủng long 20 d3 y axis domain tuyệt nhất 2022
Duới đây là các thông tin và kiến thức về chủ đề d3 y axis domain hay nhất khủng long do chính tay đội ngũ chúng tôi biên soạn và tổng hợp:
1. D3.js Tips and Tricks: Setting Scales Domains and Ranges in d3.js
Tác giả: khủng long www.d3noob.org
Ngày đăng khủng long : 16/5/2021
Xếp hạng khủng long : khủng long 4 ⭐ ( 55638 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 5 ⭐
Tóm tắt: khủng long This blog is a place for presenting information from the books D3 Tips and tricks, Leaflet Tips and Tricks and Raspberry Pi: Measure, Record, Explore.
Khớp với kết quả khủng long tìm kiếm: …
2. d3.js – Understanding D3 domain and ranges – Stack …
Tác giả: khủng long stackoverflow.com
Ngày đăng khủng long : 13/6/2021
Xếp hạng khủng long : khủng long 3 ⭐ ( 1133 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 3 ⭐
Tóm tắt: khủng long Bài viết về d3.js – Understanding D3 domain and ranges – Stack …. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2017-03-23 · The range is the set of resulting values of a function, in this case the resulting values of scaling your temperatures from 0 to 600. So you’re almost there, you’re just using the wrong range – in this case your range should be the span of your y-axis (0 – 600): var scale = d3.scale.linear ().domain ( [33, 64]).range ( [0, 600]);…
3. d3.js – How to set the domain and scale on an yaxis on a …
Tác giả: khủng long stackoverflow.com
Ngày đăng khủng long : 9/4/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 96028 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long Bài viết về d3.js – How to set the domain and scale on an yaxis on a …. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2013-02-12 · You need to modify the domain of the Y-axis scale. Usually it is derived from the maximum value of the data with a statement like the following: yScale.domain([0, d3.max(data, function (d) { return d.v; }) ]); In your case, you should modify it to be more like this instead: yScale.domain([0, 400]);…
4. D3.js Tips and Tricks: Setting Scales Domains and …
Tác giả: khủng long www.d3noob.org
Ngày đăng khủng long : 28/2/2021
Xếp hạng khủng long : khủng long 2 ⭐ ( 22795 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 2 ⭐
Tóm tắt: khủng long This blog is a place for presenting information from the books D3 Tips and tricks, Leaflet Tips and Tricks and Raspberry Pi: Measure, Record, Explore.
Khớp với kết quả khủng long tìm kiếm: 2012-12-19 · Because the range of values desired on the y axis goes from 0 to the maximum in the data range, that’s exactly what we tell D3. The ‘ 0 ‘ in the . ……
5. Generate y-Axis with D3.js scaleLinear | by Craig Oda
Tác giả: khủng long medium.com
Ngày đăng khủng long : 1/8/2021
Xếp hạng khủng long : khủng long 4 ⭐ ( 22243 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long US Rainfall Part 8 — d3.scaleLinear, d3.extent for min and max
Khớp với kết quả khủng long tìm kiếm: 2018-11-03 · domain Use d3.extent to get the minimum and maximum values of the data for rainfall. Put this line above the section where you break the data set into smaller data sets. const rainfallMinMax =……
6. Axes | D3 in Depth
Tác giả: khủng long www.d3indepth.com
Ngày đăng khủng long : 14/4/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 78483 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 3 ⭐
Tóm tắt: khủng long One of the most useful D3 modules (especially when creating bar, line and scatter charts) is the axis module which draws axes:
Khớp với kết quả khủng long tìm kiếm: How to create an axis. You need two things to create a D3 axis: an SVG element to contain the axis (usually a g element) a D3 scale function; A D3 scale function has a domain and range (see the scales chapter). The domain specifies the input extent (for example [0, 100]) and the range defines the output extent (for example [0, 1000]) of the scale….
7. D3.js Axis Tips and Tricks – Jesper Kiledal
Tác giả: khủng long jesperkiledal.com
Ngày đăng khủng long : 30/5/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 19743 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 3 ⭐
Tóm tắt: khủng long Bài viết về D3.js Axis Tips and Tricks – Jesper Kiledal. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2020-04-11 · The domain is the element that D3 injects that runs along the axis, typically separating the ticks from the graph. Styling the domain can also be done either directly in the JavaScript or with CSS. For JavaScript, you need to select the axis group’s path.domain child and add styles or attributes to it….
8. Scale functions | D3 in Depth
Tác giả: khủng long www.d3indepth.com
Ngày đăng khủng long : 12/8/2021
Xếp hạng khủng long : khủng long 3 ⭐ ( 81630 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long Scale functions are JavaScript functions that:
Khớp với kết quả khủng long tìm kiếm: (Imagine a graph where the domain is on the x-axis and the range is on the y-axis.) let linearScale = d3 . scaleLinear () . domain ([ 0 , 10 ]) . range ([ 0 , 600 ]); linearScale ( 0 ); // returns 0 linearScale ( 5 ); // returns 300 linearScale ( 10 ); // returns 600…
9. Create Axes in D3.js – TutorialsTeacher
Tác giả: khủng long www.tutorialsteacher.com
Ngày đăng khủng long : 27/5/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 88951 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 2 ⭐
Tóm tắt: khủng long Bài viết về Create Axes in D3.js – TutorialsTeacher. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 4 rows · This will draw y-axis in the browser as shown below. Y-Axis in D3. Let’s understand the ……
10. Building a better D3 axis – Scott Logic
Tác giả: khủng long blog.scottlogic.com
Ngày đăng khủng long : 8/5/2021
Xếp hạng khủng long : khủng long 2 ⭐ ( 5568 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 5 ⭐
Tóm tắt: khủng long Recently we’ve been looking at enhancing the D3 axis component to implement a number of common features including more flexible label placement (e.g. positioning labels between ticks) and rotation / offset of labels to avoid collisions. This blog post demonstrates some of these features and how they were implemented.
Khớp với kết quả khủng long tìm kiếm: 2019-05-09 · The D3 axis. The D3 axis component is one of the more complex visual components within the D3 library, the other visual D3 components tend to be quite low-level (paths, chords, polygons, shapes). The axis component provides a visual representation of its associated scale, with the scale itself performing the underlying logic of mapping between coordinate systems ……
11. D3.js axis.ticks() Function – GeeksforGeeks
Tác giả: khủng long www.geeksforgeeks.org
Ngày đăng khủng long : 19/7/2021
Xếp hạng khủng long : khủng long 2 ⭐ ( 97874 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 2 ⭐
Tóm tắt: khủng long A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Khớp với kết quả khủng long tìm kiếm: 2020-08-07 · Syntax: axis.ticks (arguments…) axis.ticks ( [count [, specifier]]) axis.ticks ( [interval [, specifier]]) Parameters: This function accepts the following parameters. count/interval: This parameter is used to display the number of ticks. specifier: This parameter is an optional format specifier to customize how the tick values are formatted….
12. D3.js – w3schools.com
Tác giả: khủng long www.w3schools.com
Ngày đăng khủng long : 15/2/2021
Xếp hạng khủng long : khủng long 2 ⭐ ( 7075 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Khớp với kết quả khủng long tìm kiếm: // X Axis const x = d3.scaleLinear() .domain([0, 500]) .range([0, xMax]); svg.append(“g”) .attr(“transform”, “translate(0,” + yMax + “)”) .call(d3.axisBottom(x)); // Y Axis const y = d3.scaleLinear() .domain([0, 500]) .range([ yMax, 0]); svg.append(“g”) .call(d3.axisLeft(y)); // Dots svg.append(‘g’) .selectAll(“dot”) .data(data).enter() .append(“circle”)…
13. Option to hide domain path (line) · Issue #48 · d3/d3-axis
Tác giả: khủng long github.com
Ngày đăng khủng long : 8/6/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 62214 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long Bài viết về Option to hide domain path (line) · Issue #48 · d3/d3-axis. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2018-08-11 · I typically achieve this using the “post-selection” technique (modifying the DOM after creation by the axis). For example: g .attr(“transform”, `translate ($ {margin.left},0)`) .call(d3.axisLeft(y).ticks(8, “$.0f”)) .call(g => g.select(“.domain”).remove()) https://beta.observablehq.com/@mbostock/d3-line-chart….
14. D3.js – Axis API – Tutorialspoint
Tác giả: khủng long www.tutorialspoint.com
Ngày đăng khủng long : 29/8/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 32576 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 2 ⭐
Tóm tắt: khủng long Bài viết về D3.js – Axis API – Tutorialspoint. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: Here, we use d3.axisBottom to create our x-axis and provide it with the scale, which is defined earlier. Step 4 − Add scales to the y-axis − Use the following code to add scales to the y-axis. var y_axis = d3.axisLeft() .scale(yscale); Here, we use the d3.axisLeft to create our y-axis and provide it with the scale we defined above….
15. D3 – A Beginner
Tác giả: khủng long website.education.wisc.edu
Ngày đăng khủng long : 19/8/2021
Xếp hạng khủng long : khủng long 1 ⭐ ( 4088 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 5 ⭐
Tóm tắt: khủng long Bài viết về D3 – A Beginner. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: D3 supports other scales: log scales, power scales, and square root scales. The next method in the chain is .domain () .domain () is given the minimum and maximum values we will use to map. We want to create a graph that with an axis 20 years below the min life expectancy and 20 years above the max life expectancy….
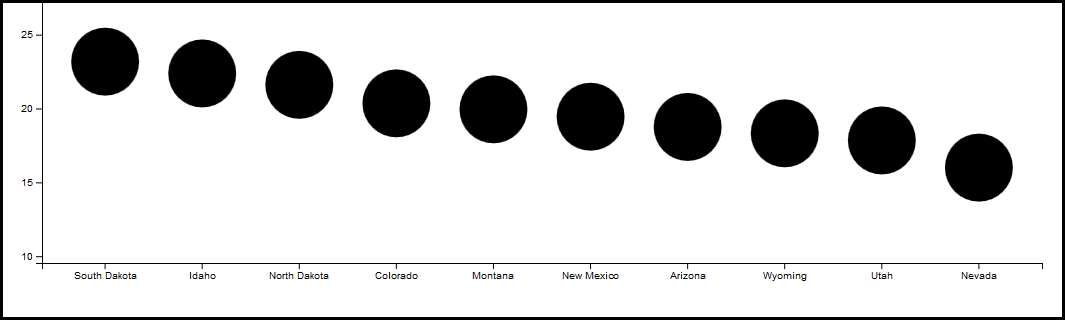
16. Example X and Y Axis with D3 and React | No Time Dad
Tác giả: khủng long www.notimedad.dev
Ngày đăng khủng long : 14/5/2021
Xếp hạng khủng long : khủng long 2 ⭐ ( 36666 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 3 ⭐
Tóm tắt: khủng long Creating simple x and y axis with D3 and React
Khớp với kết quả khủng long tìm kiếm: 2021-06-14 · Building the y-axis. The y-axis will be similar to the x-axis but it will be built using the range of goals in the data instead of the player names. The y-axis should start at zero and go all the way up to the most amount of goals scored by a single player, 23 in this case. I don’t want to hardcode 23 on the axis, though so I’ll let D3 do some math for me….
17. Understanding & using D3.js axis – codefoolz.com
Tác giả: khủng long codefoolz.com
Ngày đăng khủng long : 4/4/2021
Xếp hạng khủng long : khủng long 3 ⭐ ( 30085 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 4 ⭐
Tóm tắt: khủng long Bài viết về Understanding & using D3.js axis – codefoolz.com. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2015-08-12 · For Y-axis- Domain = (2,69) Range = (0,550) Finding domain manually is not right way to do, d3.js provides you utility called extent to get smallest and largest element for given array input, its syntax – d3.extent (array [, accessor]) Accessor is function which says how to take value from which we need to find smallest and largest number….
18. d3轴标记 – d3 axis labeling – 堆栈内存溢出
Tác giả: khủng long stackoom.com
Ngày đăng khủng long : 10/6/2021
Xếp hạng khủng long : khủng long 3 ⭐ ( 787 lượt đánh giá khủng long )
Xếp hạng khủng long cao nhất: 5 ⭐
Xếp hạng khủng long thấp nhất: 5 ⭐
Tóm tắt: khủng long Bài viết về d3轴标记 – d3 axis labeling – 堆栈内存溢出. Đang cập nhật…
Khớp với kết quả khủng long tìm kiếm: 2012-06-25 · How do I add text labels to axes in d3? 如何在d3中为轴添加文本标签? For instance, I have a simple line graph with an x and y axis. 例如,我有一个带有x和y轴的简单折线图。 On my x-axis, I have ticks from 1 to 10. I want the word “days” to appear underneath it so people know the x axis is counting days….
Thông tin liên hệ
- Tư vấn báo giá: 033.7886.117
- Giao nhận tận nơi: 0366446262
- Website: Trumgiatla.com
- Facebook: https://facebook.com/xuongtrumgiatla/
- Tư vấn : Học nghề và mở tiệm
- Địa chỉ: Chúng tôi có cơ sở tại 63 tỉnh thành, quận huyện Việt Nam.
- Trụ sở chính: 2 Ngõ 199 Phúc Lợi, P, Long Biên, Hà Nội 100000